반응형
노션에서 사진이라는 제목을 넣고 그 안에 이미지 2장을 넣어본다.

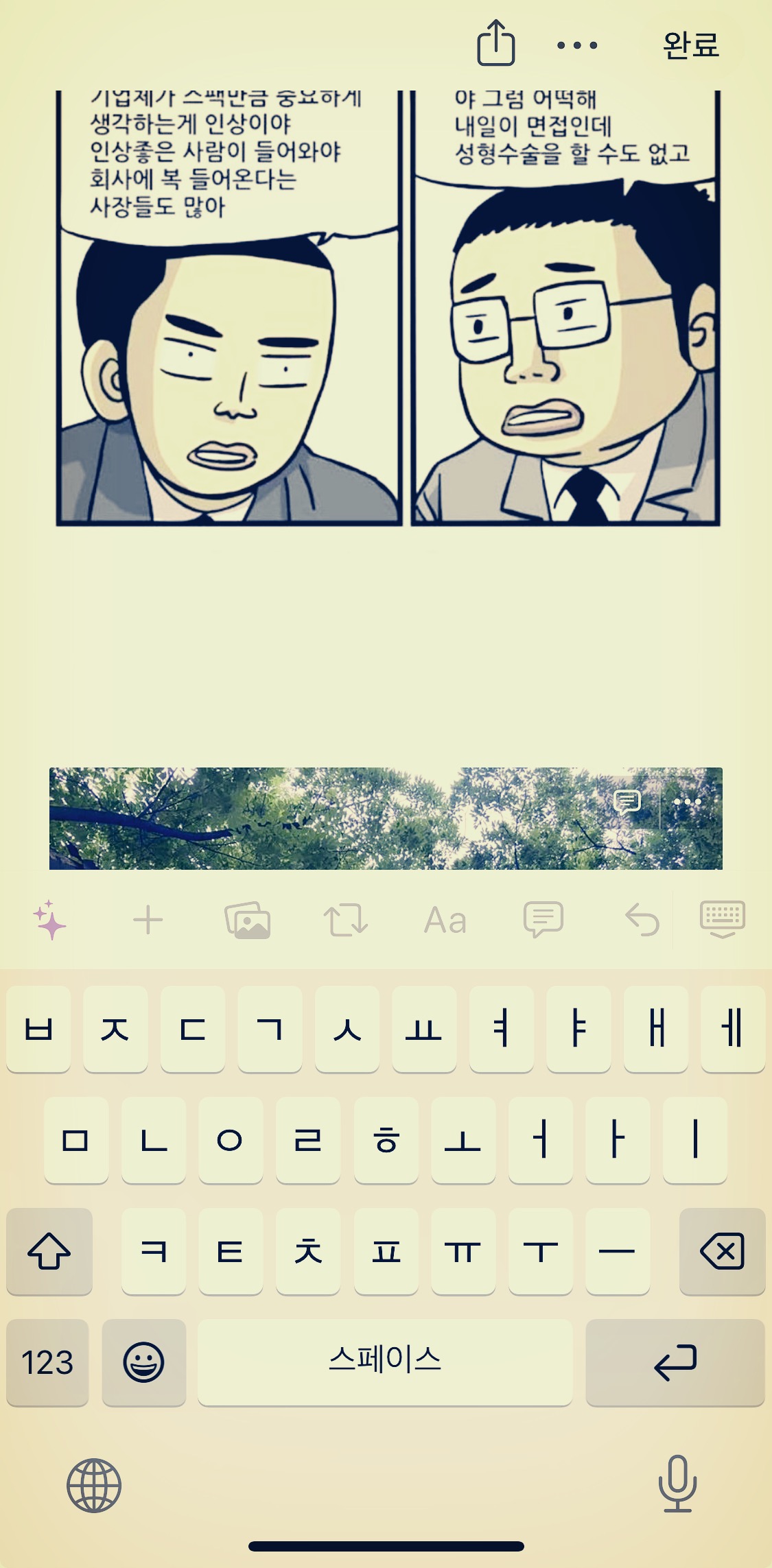
아래와 같이 웹툰 이미지 한 장과, 나무 사진을 넣었다.
이때 두 이미지 사이 간격을 띄우고 싶거나, 글을 적어넣고 싶을 때가 있다.

사진 사이 공간을 클릭하면 사진을 클릭하는 것으로 인식이 되어서 아래와 같이 사진이 팝업창처럼 뜬다.

이 방법이 아니다.
그럼 어떤 식으로 하면 될까.
우선 이미지 아래쪽에다 간격을 주고 싶은 이미지를 머리속으로 고르고 나서,
그 이미지의 오른쪽에 있는 점세개 버튼을 클릭한다.
아래 사진에서 노란색으로 표시한 부분이다.

그럼 아래와 같이 메뉴가 뜬다.
그중에서 캡션 이라는 메뉴를 클릭!

반응형
그럼 아래와 같이 [캡션작성] 이라는 표시가 생긴다.
그 자리에 텍스트를 바로 입력할 수 있다.
나는 텍스트를 넣고 싶지는 않고 간격만 주고 싶어서 엔터를 몇 번 눌렀다.

그러자 아래화면에서 보이듯이, 두 이미지 사이에 간격이 생겼다.

화장실 냄새 민망할 걱정 NO- 올리브영 토퓸(tofume)
공용 화장실에서 볼일을 보고 난 후 냄새의 흔적을 없애주는 제품을 두 가지 써보았다. 하나가 저스트 어 드롭( Just a drop) 이고, 또 하나가 토퓸(tofume) 이다. 처음에 썼던 이 저스트 어 드랍 이라
nowaround.tistory.com
굿노트- 손가락으로 형광펜 긋는 법 (애플펜슬 없을 때)
애플펜슬 없이 외출한 날, 굿노트를 쓰고 싶을 때가 있다. 주로 쓰는 기능 중의 하나가 형광펜인데, 이럴 때 펜슬 대신 손가락으로 형광펜을 사용하는 방법이 있다. 형광펜 기능을 활성화한 후
nowaround.tistory.com
아이패드 또는 아이폰 [파일]폴더에 다운로드 파일이 안 보일 때
아이패드에서 다운로드한 파일을 찾기 위해 을 들어갔는데 '다운로드' 폴더가 보이지 않는 경우가 있다. 아래화면처럼 말이다. 이럴 때는 검색을 열어 파일명을 넣어봐도 검색에 뜨지도 않는다.
nowaround.tistory.com
반응형
'생활정보' 카테고리의 다른 글
| 읽으면 기분이 좋아지는 책 [나는 나의 스무 살을 가장 존중한다] 이하영 지음 (1) | 2025.02.09 |
|---|---|
| 일에서 노가다를 줄여줄 자동화 코딩을 모를 때도? 챗GPT한테 물어보면 알려준다: 도서 [챗GPT와 업무자동화] (0) | 2025.02.02 |
| 옷걸이형 제습제 리필해서 재사용 하는 방법 (0) | 2024.07.21 |
| 핸드폰에서 로그인 유지가 안되고 자꾸 로그아웃 된다면? (0) | 2024.07.11 |
| 6월 19일 미국 노예해방기념일 배경과 의미 (0) | 2024.06.19 |